ミニマップ(全景マップ)を表示したい
ゲーム画面にミニマップ(全景マップ)を表示する方法を紹介します

次のコードをコピーして、ゲームがはじまったときにはりつけます
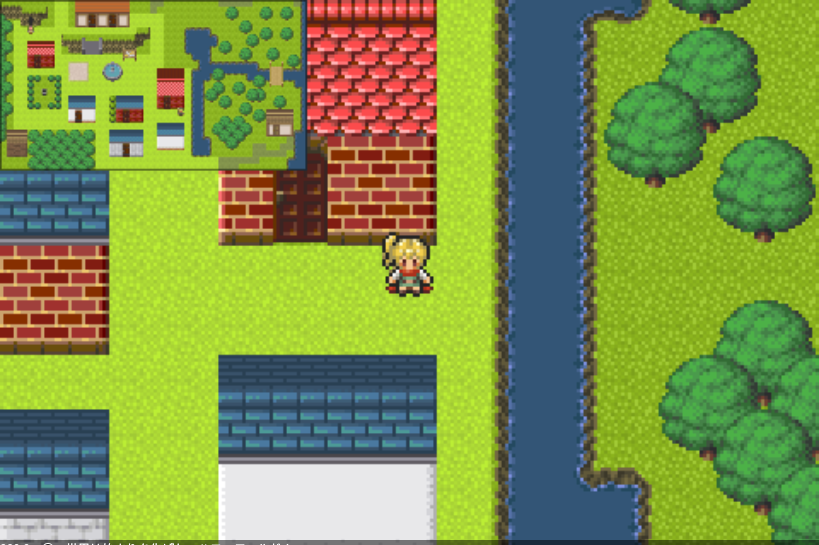
tsxvar camera = new Camera(0, 0, 180, 100); // 新しいカメラを作るcamera.target = player; // カメラの中心にいるキャラクター(ここではプレイヤー)camera.border = true; // カメラの枠線を表示するcamera.zoom(0.1); // カメラのズーム(小さくすると、より広い範囲を表示できる)その他のテクニック
ミニマップを右下に表示する
Camera() の最初の2つの数字でカメラの大きさを決めます。次の2つの数字でカメラの位置を決めます。tsxvar camera = new Camera(300, 220, 180, 100); // 新しいカメラを作るcamera.target = player; // カメラの中心にいるキャラクター(ここではプレイヤー)camera.border = true; // カメラの枠線を表示するcamera.zoom(0.1); // カメラのズーム(小さくすると、より広い範囲を表示できる)