配列を使って一気にモンスター・アイテムを置きたい
白と黒のスライムを配列を使って一気に置く方法
下記のコードをコピーする
ゲームがはじまったとき の中に 貼り付け する
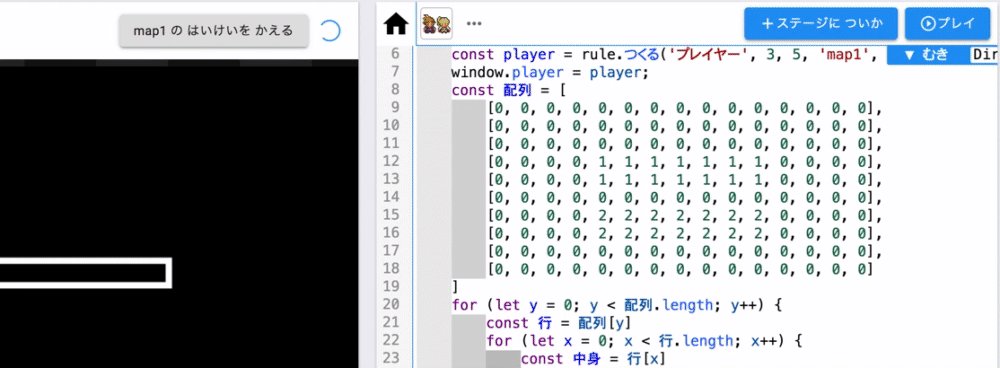
プレイをおす
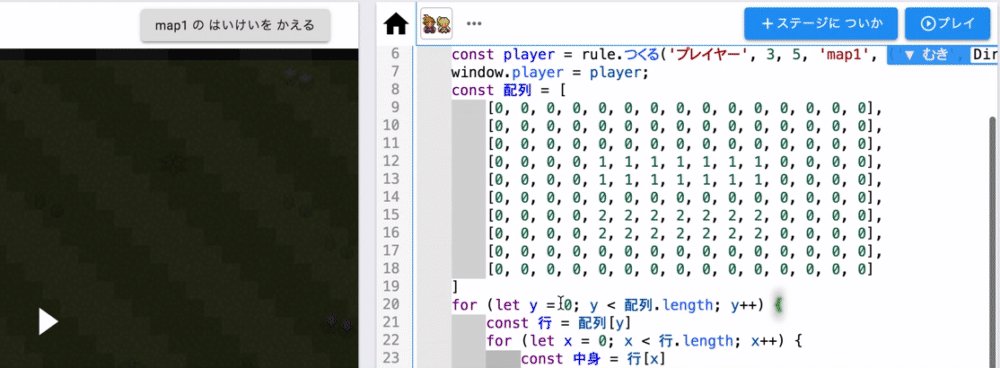
jsxconst 配列 = [ [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0], [0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 2, 2, 2, 2, 2, 2, 2, 0, 0, 0, 0], [0, 0, 0, 0, 2, 2, 2, 2, 2, 2, 2, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]for (let y = 0; y < 配列.length; y++) { const 行 = 配列[y] for (let x = 0; x < 行.length; x++) { const 中身 = 行[x] // ここからオブジェクトを出す処理 if (中身 === 1) { rule.つくる('黒色のスライム', x, y, 'map1', ('▼ むき', Dir.した)) } if (中身 === 2) { rule.つくる('白色のスライム', x, y, 'map1', ('▼ むき', Dir.した)) } // オブジェクトを出す処理ここまで }}動画でみる